
How to Create a High-Converting Freelance Website
In today’s digital world, a freelance portfolio website is one of the most powerful tools for attracting clients, showcasing your expertise, and establishing credibility. Your website serves as your digital storefront, and a well-optimised site can mean the difference between a steady stream of work and struggling to find clients.
But how do you create a high-converting freelance website that looks good and brings in business? From selecting the best website builders for freelancers to implementing website SEO for freelancers, this guide will walk you through the essential steps to build a site that works as hard as you do.
Quick Guide: Freelance Website Essentials
- Choose a website builder that fits your goals and skill level
- Use clean, mobile-friendly design with intuitive navigation
- Write clear, client-focused content on all key pages
- Showcase your best work in a dedicated portfolio section
- Optimise for SEO with targeted keywords and fast-loading pages
- Add lead generation features like forms, chat, and free resources
- Keep your website updated as your business evolves
Pro Tip
Your homepage should instantly answer three questions: Who you are, what you do, and why someone should hire you. Make this ultra-clear with a headline and call-to-action above the fold.
Important
Your freelance website isn’t just a digital business card—it’s a sales tool. Every page should guide potential clients toward taking action, whether that’s booking a call, filling out a form, or exploring your services.
Why Every Freelancer Needs a Website

Relying solely on social media or job boards to find clients is risky. Here’s why a freelance website is crucial:
- Professionalism – A polished website builds trust with potential clients.
- Branding – A website allows you to create a unique brand identity.
- Portfolio Display – Show off your best work in an organised and attractive way.
- SEO Benefits – With proper optimisation, your site can attract clients through search engines.
- Lead Generation – A website enables direct client inquiries, reducing reliance on third-party platforms.
Step 1: Choosing the Right Website Builder
Before diving into design, you need to pick a platform. Some of the best website builders for freelancers include:
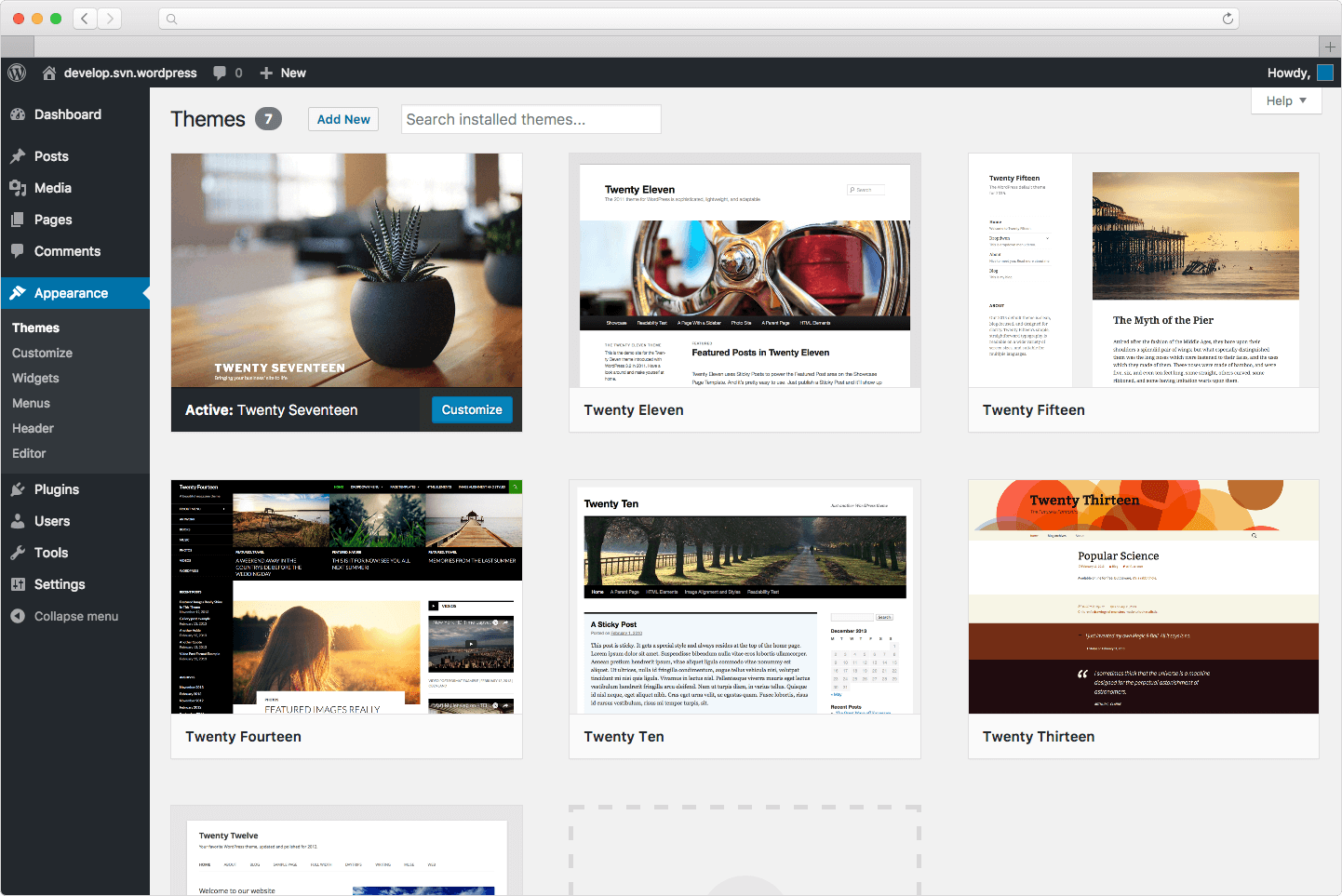
1. WordPress (Best for Customisation)
- Highly customisable with thousands of themes and plugins.
- Best for SEO and scalability.
- Requires some technical knowledge or hiring a developer.
2. Wix (Best for Ease of Use)

- Drag-and-drop builder with beautiful templates.
- Beginner-friendly with built-in SEO tools.
- Limited scalability compared to WordPress.
3. Squarespace (Best for Designers)
- Elegant templates are perfect for visual portfolios.
- Integrated marketing tools and SEO features.
- Slightly less flexible than WordPress.
4. Webflow (Best for Advanced Design Control)
- Offers advanced design capabilities without coding.
- Great for high-end branding.
- Steeper learning curve than Wix or Squarespace.
Tip: If you prioritise SEO, WordPress is often the best option. If you want an easy-to-use platform, Wix or Squarespace could be better.
Step 2: Designing a User-Friendly Website
A good freelance website is not just about aesthetics—it must be functional and easy to navigate. Here’s how to optimise design:
1. Keep It Clean and Professional
- Use a simple colour palette that reflects your brand.
- Choose a legible font for easy reading.
- Avoid clutter—less is more.
2. Ensure Mobile Responsiveness
- Over 50% of web traffic comes from mobile devices.
- Choose a responsive theme or template.
- Test how your site looks on different devices.
3. Create a Clear Navigation Menu
Include only essential pages:
- Home – First impression and brand introduction.
- Portfolio – Showcase your best work.
- About – Tell your story and highlight your experience.
- Services – Detail what you offer.
- Contact – Make it easy for clients to reach you.
Step 3: Crafting High-Quality Website Content
The content on your site should engage visitors and convert them into paying clients.
1. Write a Compelling Homepage
Your homepage should answer three questions within seconds:
- Who are you?
- What services do you offer?
- Why should a client hire you?
Use a strong headline (e.g., “Helping Businesses Grow with Expert SEO Writing”) and a clear call-to-action (CTA) (e.g., “Let’s Work Together – Contact Me”).
2. Optimise Your Portfolio Page
- Display only your best and most relevant work.
- Include case studies with before-and-after results.
- Add testimonials to build credibility.
3. Craft an Engaging ‘About’ Page
- Share your unique journey as a freelancer.
- Highlight key skills and experience.
- Include a professional photo to humanise your brand.
4. Define Your Services Clearly
- Break down services into categories.
- Use bullet points to highlight key benefits.
- Offer pricing information if possible.
Step 4: Implementing Website SEO for Freelancers
A great website is useless if no one finds it. That’s where website SEO for freelancers comes in.
1. Use Relevant Keywords
Research and integrate keywords like:
- Freelance portfolio website
- Best website builders for freelancers
- Website SEO for freelancers
- How to create a freelance website
- High-converting freelance website
2. Optimise Your Meta Titles & Descriptions
Each page should have a unique meta title and description to improve click-through rates.
Example:
- Title: “Freelance Portfolio Website – Build a High-Converting Site Today”
- Meta Description: “Learn how to create a high-converting freelance website. Discover the best website builders for freelancers and SEO tips to attract clients.”
3. Improve Site Speed
- Compress images using TinyPNG.
- Use a fast hosting provider like SiteGround.
- Minimise plugins and scripts.
4. Build Backlinks
- Guest posts on industry blogs.
- Get listed in freelance directories.
- Network with other freelancers for mutual promotions.
Step 5: Adding Lead Generation Features
Your freelance website should encourage inquiries and bookings.
1. Use Contact Forms & Live Chat
- Embed a simple contact form with essential fields.
- Consider using live chat for instant communication.
2. Offer a Free Resource
- Create a lead magnet like a free eBook, checklist, or consultation.
- Capture emails with a sign-up form.
3. Display Social Proof
- Include testimonials from satisfied clients.
- Showcase logos of past clients.
- Highlight press mentions or awards.
Step 6: Maintaining & Updating Your Website
Your website should evolve as your business grows. Here’s how to keep it updated:
- Regularly update your portfolio with new work.
- Monitor SEO rankings and adjust keywords accordingly.
- Test site speed and fix broken links.
- Add fresh blog content to attract organic traffic.
Top 5 FAQs: Building a Freelance Website
1. Do I need a website if I already use platforms like Upwork or Fiverr?
Yes. A freelance website builds your brand, gives you full control over your messaging, and helps you stand out beyond platform competition.
2. What’s the best website builder for freelancers with no coding experience?
Wix and Squarespace are ideal for beginners. They offer drag-and-drop design tools and built-in templates that are easy to customise.
3. How do I choose the right keywords for my site?
Start with phrases your ideal clients might search, like “freelance graphic designer” or “SEO copywriting services.” Use free tools like Ubersuggest or Google Keyword Planner to refine your list.
4. Should I include pricing on my website?
It depends on your strategy. Transparent pricing can attract serious inquiries, but if your rates vary by project, a “starting at” range or custom quote CTA works well too.
5. How often should I update my freelance website?
At least quarterly. Add new portfolio pieces, refresh your SEO, check for broken links, and make sure your content reflects your current services and rates.
Turn Visitors into Clients: Build a Freelance Website That Works!

Creating a high-converting freelance website is an investment in your business’s success. By choosing the best website builders for freelancers, designing a clean layout, crafting compelling content, and implementing website SEO for freelancers, you can attract more clients and grow your brand.
Now it’s time to take action. Start building your freelance portfolio website today, optimise for search engines, and watch as new opportunities flow in!
Need help setting up your website? Let’s connect and bring your vision to life!